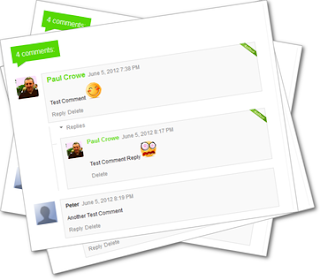
Tutorial for Customizing Thread Comment System For Best Comment box

Every blogger wants a cute/macho look for their blog..!!
Comment box plays very important role in template view...!!
So HOW TO CUSTOMIZE COMMENT BOX??
iGAWAR Presents How to Customize Thread Comment System CSS,A tutorial for customizing Thread Comment system..!!!
In my last tutorial i explained how replace Default Comment system to Thread comment system..!!!

So Now how to Customize Thread Comment Css..!!
Just follow The below steps..!!
Now ADD the Below code Just above it..!!
Just follow The below steps..!!
- Go to Blogger Dashboard --> Template --> Edit HTML
- Backup your Template before making any changes to your blog.Click here to know how to backup blog.
- Now Check Expand Widget Template.
- Press Ctrl + F and search the code shown below.
]]></b:skin>
Now ADD the Below code Just above it..!!
#comments{overflow:hidden}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #d80556;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsOjd28Gh0GyFicWiXOzri4oRLKckNCVoFOdidQHy0fj8tF7CDvtIfuJmZ2YAiz6mcT57OqPTcYlGQQeYazcpXJADTSnBgr1rvXR6nTig-GEt8Kha4bEysuCYqhvIGbeb8VzGwEXaklFM/s320/author-pink.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
#comments h4{display:inline;padding:10px;line-height:40px}
#comments h4,.comments .comment-header,.comments .comment-thread.inline-thread .comment{position:relative}
#comments h4,.comments .continue a{background:#d80556}
#comments h4,.comments .user a,.comments .continue a{font-size:16px}
#comments h4,.comments .continue a{font-weight:normal;color:#fff}
#comments h4:after{content:"";position:absolute;bottom:-10px;left:10px;border-top:10px solid #d80556;border-right:20px solid transparent;width:0;height:0;line-height:0}
#comments .avatar-image-container img{border:0}
.comment-thread{color:#111}
.comment-thread a{color:#777}
.comment-thread ol{margin:0 0 20px}
.comment-thread .comment-content a,.comments .user a,.comments .comment-thread.inline-thread .user a{color:#d80556}
.comments .avatar-image-container,.comments .avatar-image-container img{width:48px;max-width:48px;height:48px;max-height:48px}
.comments .comment-block,.comments .comments-content .comment-replies,.comments .comment-replybox-single{margin-left:60px}
.comments .comment-block,.comments .comment-thread.inline-thread .comment{border:1px solid #ddd;background:#f9f9f9;padding:10px}
.comments .comments-content .comment{margin:15px 0 0;padding:0;width:100%;line-height:1em}
.comments .comments-content .icon.blog-author{position:absolute;top:-12px;right:-12px;margin:0;background-image: url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjsOjd28Gh0GyFicWiXOzri4oRLKckNCVoFOdidQHy0fj8tF7CDvtIfuJmZ2YAiz6mcT57OqPTcYlGQQeYazcpXJADTSnBgr1rvXR6nTig-GEt8Kha4bEysuCYqhvIGbeb8VzGwEXaklFM/s320/author-pink.png);width:36px;height:36px}
.comments .comments-content .inline-thread{padding:0 0 0 20px}
.comments .comments-content .comment-replies{margin-top:0}
.comments .comment-content{padding:5px 0;line-height:1.4em}
.comments .comment-thread.inline-thread{border-left:1px solid #ddd;background:transparent}
.comments .comment-thread.inline-thread .comment{width:auto}
.comments .comment-thread.inline-thread .comment:after{content:"";position:absolute;top:10px;left:-20px;border-top:1px solid #ddd;width:10px;height:0px}
.comments .comment-thread.inline-thread .comment .comment-block{border:0;background:transparent;padding:0}
.comments .comment-thread.inline-thread .comment-block{margin-left:48px}
.comments .comment-thread.inline-thread .user a{font-size:13px}
.comments .comment-thread.inline-thread .avatar-image-container,.comments .comment-thread.inline-thread .avatar-image-container img{width:36px;max-width:36px;height:36px;max-height:36px}
.comments .continue{border-top:0;width:100%}
.comments .continue a{padding:10px 0;text-align:center}
.comment .continue{display:none}
#comment-editor{width:103%!important}
.comment-form{width:100%;max-width:100%}
If you wish to change the color, simply change d80556 to any of the following:
BLUE :: 1e05d8
GREEN :: 56d805
Now Save the Template And Visit Your Blog to See the Changes..!!
If you have any problem with this Tutorial then feel free to ask in comment box below..!!
Keep visiting @iGAWAR

Appreciation for great content. I’m certainly glad I had taken the time to learn this.
ReplyDeleteThanks...!!!
Deletekeep visiting
Hey how can i add delete button to comment
ReplyDeleteYou must be using Thread Comment System For Del Button
DeleteHere Is how to do so
Thread comment
only admin can seen and use the Del button